The Main Principles Of Orthodontic Web Design
Table of Contents8 Simple Techniques For Orthodontic Web DesignWhat Does Orthodontic Web Design Mean?9 Simple Techniques For Orthodontic Web DesignThe 2-Minute Rule for Orthodontic Web DesignOrthodontic Web Design Things To Know Before You Get This
Orthodontics is a specific branch of dental care that is interested in diagnosing, treating and stopping malocclusions (negative bites) and other abnormalities in the jaw area and face. Orthodontists are particularly educated to correct these issues and to restore health, functionality and a beautiful visual look to the smile. Orthodontics was initially aimed at dealing with children and teenagers, virtually one 3rd of orthodontic individuals are currently adults.
An overbite describes the projection of the maxilla (top jaw) relative to the jaw (reduced jaw). An overbite gives the smile a "toothy" appearance and the chin resembles it has actually receded. An underbite, additionally recognized as an adverse underjet, refers to the projection of the mandible (reduced jaw) in connection to the maxilla (upper jaw).
Orthodontic dentistry offers methods which will straighten the teeth and revitalize the smile. There are a number of therapies the orthodontist may utilize, depending on the outcomes of scenic X-rays, study designs (bite impacts), and a complete visual assessment.
The Main Principles Of Orthodontic Web Design

Digital treatments & assessments during the coronavirus closure are a very useful way to proceed attaching with clients. Maintain communication with people this is CRITICAL!

The smart Trick of Orthodontic Web Design That Nobody is Talking About
We are constructing a site for a brand-new oral client and questioning if there is a theme ideal suited for this segment (clinical, health wellness, oral). We have experience with SS layouts yet with a lot of brand-new templates and a company a bit various than the major emphasis team of SS - looking for some ideas on theme choice Ideally it's the appropriate blend of professionalism and contemporary design - appropriate for a customer encountering group of individuals and clients.
We have some ideas however would certainly enjoy any type of input from this online forum. (Its our first blog post right here, hope we are doing it right:--RRB-.
Ink Yourself from Evolvs on Vimeo.
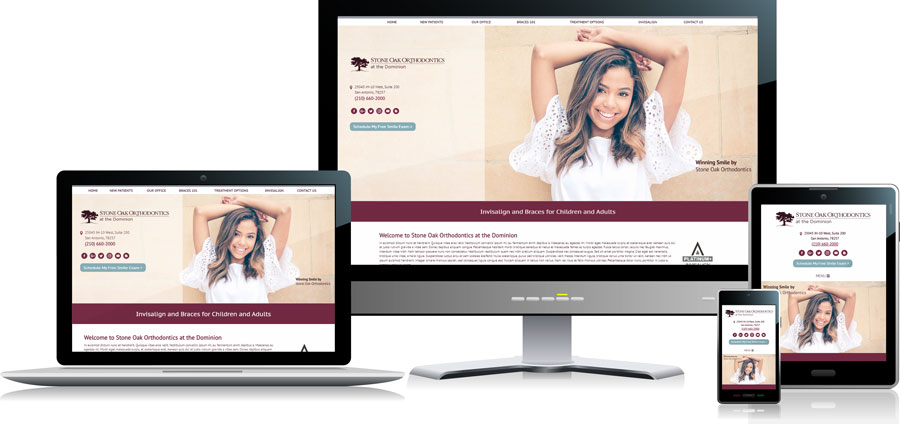
Figure 1: The exact same photo from a responsive internet site, revealed on three various devices. An internet site goes to the center of any type of orthodontic technique's online existence, and a properly designed site can lead to even more brand-new patient telephone call, greater conversion rates, and find out here now much better visibility in the neighborhood. Given all the options for building a new internet site, there are some crucial qualities that need to be thought about. Orthodontic Web Design.

Top Guidelines Of Orthodontic Web Design
This implies that the navigation, pictures, and layout of the material modification based on whether the audience is utilizing a phone, tablet, or desktop. A mobile website will certainly have photos enhanced for the smaller display of a smartphone or tablet computer, and will have advice the composed web content oriented up and down so a customer can scroll via the site easily.
The site displayed in Figure 1 was developed to be receptive; it presents the very same material in different ways for different gadgets. You can see that all show the initial picture a visitor sees when arriving on the website, yet using 3 different viewing platforms. The left image is the desktop version of the website.
The image on the right is from an iPhone. The photo in the center shows an iPad loading the exact same site.
By making a website receptive, the orthodontist just requires to keep one variation of the site since that version will load in any gadget. This makes maintaining the website much simpler, since there is just one duplicate of the system. In addition, with a responsive website, all web content is readily available in a similar viewing experience go to my blog to all visitors to the website.
How Orthodontic Web Design can Save You Time, Stress, and Money.
The physician can have self-confidence that the website is packing well on all tools, because the internet site is designed to respond to the various screens. This is especially real for the modern web site that contends against the continuous content production of social media and blog writing.
We have actually found that the cautious option of a few powerful words and pictures can make a solid impression on a visitor. In Figure 2, the physician's tag line "When art and scientific research combine, the result is a Dr Sellers' smile" is unique and memorable. This is matched by an effective picture of a client getting CBCT to show making use of technology.